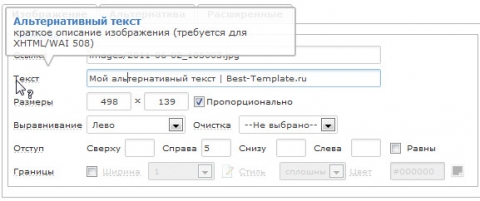
Отдельно стоит выделить атрибут alt, который применяют для создания текстового эквивалента графики. Он не должен содержать информацию, предназначенную исключительно для поисковых систем и используемую в процессе индексации (метаинформацию), но должен предоставлять информацию, непосредственно содержащуюся в изображении. Например, неуместно и бессмысленно писать о том, что для отображения изображения необходимо включить загрузку графики, информационная нагрузка в этом случае равна нулю. Когда картинка является кнопкой или заголовком, атрибут alt должен содержать только этот текст.
В случае использования элемента, который несет только декоративную функцию, необходимо провести обнуление alt-текста, для этого элемента. В случае использования тегов разделителей, подходящим решением будет, например, ряд знаков, таких как знак, равенство или тире, то есть небуквенных. Такой способ подходит практически во всех случаях, зато в речевых браузерах, на слух, это будет восприниматься странно. Для панели навигации и прочих кнопок-ссылок, особенно если в графическом виде эти элементы идут без пробелов один за другим, текстовый эквивалент стоит выделять, например, квадратными скобками.
Использовать эти советы стоит для того, чтобы сделать информацию более доступной для любых платформ и сред. Но в связи с тем, что атрибут alt еще выполняет функцию всплывающей подсказки, его стоит использовать с умом. Тут есть как положительные стороны, так и отрицательные. С одной стороны дизайнер воздержится от написания всякой ерунды в alt-тексте, с другой стороны, иногда, дословное воспроизведение, содержащейся в изображении информации, очень неудобно.
Тем не менее, грамотное использование alt-текста сослужит вам хорошую службу.